

- #IMPORT SVG INTO FONTFORGE INSTALL#
- #IMPORT SVG INTO FONTFORGE ZIP#
- #IMPORT SVG INTO FONTFORGE WINDOWS#
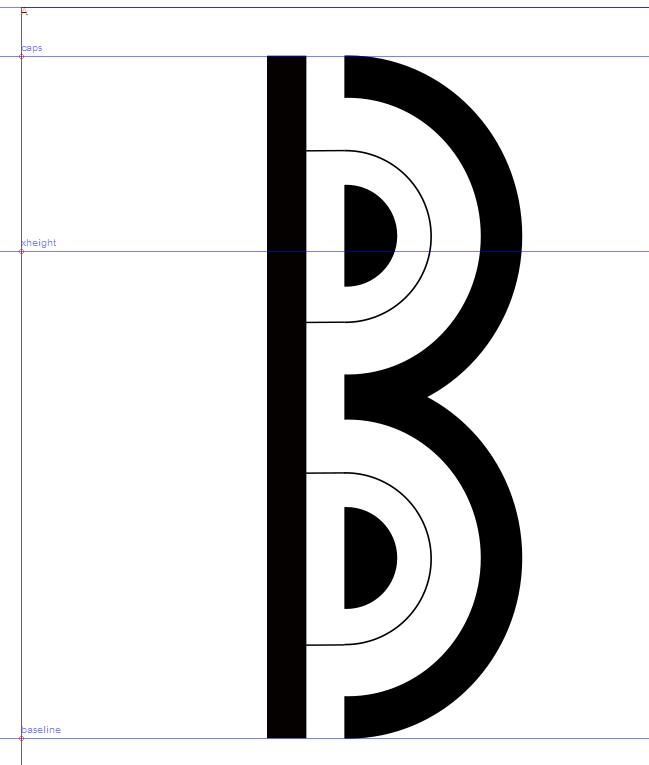
5. Save Your New Font Step 1īefore you export your font file, you'll want to input some file information. FontForge allows you to create and upload all of the characters on your keyboard as well as special characters, so you can create large and even complex font sets as you see fit. Open each glyph, import each of your SVG files in turn, and edit the boundaries of your character as needed until your entire font set is ready to go. Step 5Īside from moving the bars that denote width, I'll also be making sure that the bottom of characters like lowercase y, as seen below, hang below the baseline. Step 4Īs you edit your character, be mindful of the lines that denote width (boundaries marked one and two below), the baseline, cap height, and descender line. Go to File > Import and navigate to your SVG files created in the first part of this tutorial set and import the corresponding glyph. Step 2ĭouble-click on one of the glyphs and a new window will open where you can import, draw, or edit vector characters. Open the program and hit New in order to create a new font. If you'd like an open-source alternative or more control over your font creation, you may wish to import your characters into FontForge. Have fun with your creation and experiment with characters and spacing.

If there are portions of the font that you don't like, you can edit characters, delete or replace them in the Font Maker panel, save over the font file, and reinstall the font itself. Test your new font out within your document in Adobe Illustrator.
#IMPORT SVG INTO FONTFORGE INSTALL#
Navigate to your saved font file and Install it on your machine. When you're satisfied with your font, hit Export in the Fontself Maker panel, give it a unique name, and hit OK.

You can also move around any letterform or punctuation character as you see fit. While that works for most of them, characters with descenders, like lowercase j, g, y, p, and q, can all be dragged below the baseline manually within the panel. Step 4īut wait, there's more! All of my glyphs are currently floating above the baseline. Below are two examples of spacing within the font I made. Will your letters butt against each other or have a large amount of space around each character? It's entirely up to you. Play around with this spacing as you see fit. Right below this preview are two buttons that control the spacing between letters. You can check out your font in action in the Live Preview section of the Fontself Maker panel. Notice in the image below how without my selected lowercase j being grouped, it was missing its dot. For characters that have more than one object, make sure they're Grouped (Control-G) together so they remain a part of the glyph. One by one, add all of your glyphs to your font. Simply select each object, type the letter or character you want it to represent, and hit Create Glyph in the Fontself Maker panel. Since we've already prepared our character set in the previous tutorial, you can simply open your Adobe Illustrator document that has your original vector objects if it's not open already, and we can begin adding glyphs to our font. This panel allows us to create a simple font without leaving Adobe Illustrator.

#IMPORT SVG INTO FONTFORGE WINDOWS#
Under Windows > Extensions, you'll be able to open the Fontself Maker panel. Once you see the message below, restart Adobe Illustrator and your extension will have been installed. My instructions involved going to File > Script > Other Scripts in order to load the script.
#IMPORT SVG INTO FONTFORGE ZIP#
Once you've purchased and downloaded it, you'll find a zip folder with instructions for installation. If you're working with Fontself, you'll need to install the script. Check out the market's font category for inspiration for your personal designs. This tutorial should easily prepare you to create simple and fun fonts that can be sold as digital assets on Envato Market. The first will use Fontself, a paid Adobe Illustrator extension, and the second will use FontForge, an open-source font-creation program. In this tutorial we'll explore two fantastic methods of creating a custom font with our vector letterforms. Check out part one if you haven't already! We've planned out our letter set, gone over ways to refine the font design, and prepared files for use in a font-making program, all from the comfort of Adobe Illustrator. If you're a designer or illustrator who's more comfortable creating glyphs in Adobe Illustrator, this tutorial is right up your alley! This tutorial is part two of two.


 0 kommentar(er)
0 kommentar(er)
